Emmet (trước đây là Zen Coding) là một công cụ không thể thiếu giúp bạn tăng năng suất khi viết code HTML và CSS. Nó hoạt động như một trình hoàn thành code, nhưng mạnh mẽ và tuyệt vời hơn nhiều. Emmet có khả năng tự động hóa từ những đoạn HTML/CSS đơn giản đến phức tạp.
Contents
- Emmet – Các Thủ Thuật HTML Hay Nhất
- 1. Lồng Phần Tử (Nesting)
- 2. Phần Tử Cùng Cấp (Sibling)
- 3. Leo Lên Một Cấp (Climb Up)
- 4. Thêm Class
- 5. Thêm ID
- 6. Thêm Text
- 7. Thêm Thuộc Tính (Attribute)
- 8. Nhóm (Grouping)
- 9. Nhân Bản (Multiplication)
- 10. Đánh Số Tự Động (Automatic Numbering)
- 11. Lorem Ipsum
- 12. Tạo Cấu Trúc Document Tự Động (Auto Document)
- 13. Tạo Link Nhanh Chóng (Link)
- 14. Tạo Anchor Tag Nhanh Chóng (Anchor)
- 15. Bỏ Qua Thông Minh (Smart Skipping)
- Emmet – Các Thủ Thuật CSS Hay Nhất
- 1. Chiều Rộng & Chiều Cao (Width & Height)
- 2. Văn Bản (Text)
- 3. Nền (Background)
- 4. Font Face
- 5. Các Thuộc Tính Khác (Miscellaneous)
- FAQ (Câu Hỏi Thường Gặp)
Emmet hỗ trợ tốt cho nhiều trình soạn thảo văn bản hoặc IDE (Integrated Development Environment) như Dreamweaver, Eclipse, Sublime Text, TextMate, Expresso, Coda, Brackets, Notepad++, PHPStorm và nhiều hơn nữa. Nó cũng hỗ trợ các công cụ chỉnh sửa trực tuyến như JSFiddle, JSBin, CodePen, IceCoder và Codio.
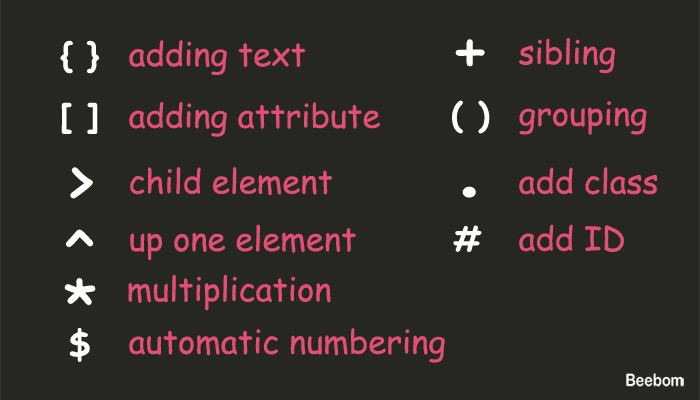
Cách Emmet hoạt động là bạn chỉ cần gõ phím Tab sau khi viết cú pháp. Dưới đây là các ký hiệu Emmet phổ biến nhất mà bạn có thể sử dụng. Để xem chúng hoạt động, hãy đọc tiếp nhé.
 Các cú pháp Emmet thông dụng
Các cú pháp Emmet thông dụng
Emmet – Các Thủ Thuật HTML Hay Nhất
Bạn sẽ ngạc nhiên khi viết HTML với Emmet giống như tôi đã từng. Như đã nói trước đó, Emmet có thể viết tắt một HTML đơn giản thành một HTML rất phức tạp. Và chúng chỉ được viết trên một dòng code duy nhất. Theo mặc định, nếu bạn viết tắt một tên thẻ không xác định, Emmet sẽ tự động viết thẻ bạn viết. Xem ảnh động bên dưới để dễ hiểu hơn.
1. Lồng Phần Tử (Nesting)
Để lồng các phần tử, bạn chỉ cần thêm dấu lớn hơn > sau mỗi thẻ bạn muốn sử dụng. Ví dụ: khi tôi muốn có một header với nav, div, ul và li bên trong, tôi chỉ cần gõ header>nav>div>ul>li và nhấn phím Tab.
 Lồng phần tử với Emmet
Lồng phần tử với Emmet
2. Phần Tử Cùng Cấp (Sibling)
Nếu bạn không muốn lồng các phần tử, bạn có thể sử dụng dấu cộng + theo sau là các thẻ bạn muốn thêm. Ví dụ: header+section+article+footer sẽ tạo ra các phần tử header, section, article và footer ở các vị trí khác nhau, ngang hàng nhau.
3. Leo Lên Một Cấp (Climb Up)
Khi bạn đang ở bên trong một phần tử con và muốn có một phần tử khác bên ngoài phần tử con đó, bạn có thể dễ dàng leo lên một cấp với dấu ^. Nếu bạn gõ nó hai lần, bạn sẽ leo lên hai cấp và cứ thế. Ví dụ: nếu bạn gõ header>div>h1>nav, bạn sẽ có phần tử nav vẫn nằm bên trong h1. Để đưa nó ra ngoài, chỉ cần thay thế dấu > cuối cùng bằng ^.
 Leo lên một cấp trong Emmet
Leo lên một cấp trong Emmet
4. Thêm Class
Emmet cũng có thể bao gồm tên class bạn muốn bên trong thẻ. Dấu bạn sẽ sử dụng giống như bộ chọn class trong CSS, đó là dấu chấm .. Ví dụ: nếu tôi muốn có một div với class .container, h1 với .title và nav với .fixed, thì tôi chỉ cần viết div.container>header>h1.title+nav.fixed.
Nếu bạn muốn có nhiều hơn một class bên trong, hãy gõ class bổ sung của bạn sau class đầu tiên cùng với dấu chấm .. Ví dụ: div.container.center sẽ tạo ra <div class="container center"></div>.
5. Thêm ID
Bên cạnh class, bạn cũng có thể thêm ID bên trong thẻ của mình với dấu #. Cách sử dụng tương tự như thêm class nhưng bạn không thể gõ hai ID bên trong. Nếu bạn cố gắng làm như vậy, Emmet sẽ chỉ đọc ID cuối cùng bạn gõ.
 Thêm ID trong Emmet
Thêm ID trong Emmet
6. Thêm Text
Emmet không chỉ đơn giản là viết tắt một số thẻ, bạn thậm chí có thể thêm dòng văn bản bên trong. Để thêm một số văn bản, bạn chỉ cần bao bọc văn bản bằng dấu ngoặc nhọn {}. Bạn không cần thêm dấu lớn hơn >, vì văn bản sẽ tự động được thêm vào bên trong thẻ.
7. Thêm Thuộc Tính (Attribute)
Nếu bạn muốn thêm một thuộc tính khác ngoài class và id, chỉ cần đặt thuộc tính bạn muốn thêm bên trong dấu ngoặc vuông []. Ví dụ: tôi muốn có một hình ảnh có nguồn logo.png với alt là “logo”, vì vậy tôi chỉ cần gõ img[src="logo.png" alt="logo"].
 Thêm thuộc tính với Emmet
Thêm thuộc tính với Emmet
8. Nhóm (Grouping)
Khi bạn muốn có một phần tử với nhiều phần tử lồng nhau bên trong, thì việc nhóm chúng bằng dấu () sẽ giúp bạn đạt được điều này một cách dễ dàng. Ví dụ: tôi muốn có một container có header với h1 và nav bên trong và một section khác bên ngoài header, tôi sẽ chỉ cần viết: .container>(header>h1+nav.fixed)+(section>.content+.sidebar).
9. Nhân Bản (Multiplication)
Tính năng này có thể trở thành một trong những tính năng yêu thích của bạn từ Emmet. Với phép nhân, chúng ta có thể nhân bất kỳ phần tử nào bao nhiêu lần tùy thích. Để sử dụng nó, chỉ cần thêm dấu sao * sau phần tử bạn muốn nhân và thêm số lượng phần tử. Ví dụ: tôi muốn viết năm mục li bên trong ul, thì cú pháp đúng là ul>li*5.
 Nhân bản phần tử trong Emmet để tạo nhiều phần tử con.*
Nhân bản phần tử trong Emmet để tạo nhiều phần tử con.*
10. Đánh Số Tự Động (Automatic Numbering)
Đánh số tự động sẽ giúp bạn dễ dàng viết các tên khác nhau với số tăng dần. Cú pháp đúng cho tính năng này là dấu đô la $. Tự động đánh số được sử dụng tốt nhất với phép nhân. Ví dụ: tôi muốn thêm mục li trước đó của mình với một class từ item1 đến item5. Vì vậy, tôi chỉ cần thêm tên class bổ sung với dấu đô la: ul>li.item$*5.
11. Lorem Ipsum
Nếu bạn thường viết một số văn bản giả bằng cách mở trình tạo lipsum như lipsum.com, thì với Emmet bạn không cần phải làm điều đó nữa. Emmet cũng hỗ trợ trình tạo văn bản giả với cú pháp lorem hoặc lipsum. Bạn cũng có thể chỉ định văn bản của mình sẽ dài bao nhiêu. Ví dụ: tôi muốn có một số văn bản dài 10 từ, thì tôi sẽ gõ lorem10.
 Tạo văn bản Lorem Ipsum với Emmet
Tạo văn bản Lorem Ipsum với Emmet
12. Tạo Cấu Trúc Document Tự Động (Auto Document)
Khi bạn bắt đầu một dự án mới, thay vì viết cấu trúc HTML theo cách thủ công hoặc sao chép và dán từ các tài nguyên khác, Emmet có thể làm điều đó cho bạn tốt hơn. Tất cả bạn cần làm là gõ dấu chấm than ! sau đó nhấn phím Tab và điều kỳ diệu sẽ xảy ra. Điều đó sẽ tạo ra một cấu trúc tài liệu HTML5 cho bạn, nếu bạn muốn sử dụng HTML4, thì chỉ cần gõ html:4t.
13. Tạo Link Nhanh Chóng (Link)
Nếu bạn có một favicon, RSS hoặc tệp CSS bên ngoài mà bạn muốn thêm vào tài liệu của mình, bạn có thể sử dụng các thủ thuật liên kết để viết chúng nhanh hơn. Để bao gồm một favicon, hãy gõ link:favicon sau đó nó sẽ tạo cho bạn một liên kết favicon với tên tệp favicon.ico mặc định bên trong. Và đối với CSS, link:css sẽ tạo cho bạn một liên kết CSS với tên kiểu style.css mặc định bên trong. Và RSS sẽ là rss.xml làm tên mặc định.
 Tạo link nhanh chóng với Emmet
Tạo link nhanh chóng với Emmet
Bạn có thể kết hợp chúng với dấu cộng + để tạo tài nguyên nhanh hơn.
14. Tạo Anchor Tag Nhanh Chóng (Anchor)
Theo mặc định, khi bạn gõ thẻ a sau đó nhấn Tab, bạn sẽ nhận được một thẻ a hoàn chỉnh với thuộc tính href bên trong. Nhưng bạn có thể thêm giá trị http:// nếu bạn kết hợp nó với liên kết, ví dụ: a:link. Và nếu bạn muốn có một liên kết thư thay vào đó, thì hãy sử dụng a:mail.
 Tạo thẻ anchor nhanh chóng với Emmet
Tạo thẻ anchor nhanh chóng với Emmet
15. Bỏ Qua Thông Minh (Smart Skipping)
Thủ thuật HTML cuối cùng tôi sẽ cung cấp cho bạn là tính năng bỏ qua thông minh. Về cơ bản, bạn không cần viết tên thẻ khi bạn muốn có class hoặc id bên trong nó. Điều này chỉ áp dụng trên một số điều kiện nhất định.
Đầu tiên, nếu bạn muốn có một div với ID hoặc class bên trong, bạn không cần viết tên thẻ, chỉ cần viết trực tiếp biểu tượng id hoặc class cùng với tên của nó.
Thứ hai, khi bạn đang ở bên trong một thẻ ul, bạn có thể bỏ qua việc viết thẻ li nếu nó có class hoặc id.
 Bỏ qua thẻ li trong Emmet
Bỏ qua thẻ li trong Emmet
Và cuối cùng được áp dụng trong thẻ table. Bạn có thể bỏ qua việc viết thẻ tr và td nếu chúng có class hoặc id và Emmet sẽ tự động thêm chúng cho bạn.
Emmet – Các Thủ Thuật CSS Hay Nhất
Sau khi bạn học một số thủ thuật HTML, bây giờ là thời gian cho CSS. Một số ký hiệu phổ biến được hiển thị trong hình trên cùng sẽ không hoạt động với CSS. Chúng là các ký hiệu lớn hơn > và leo lên ^. Nếu bạn sử dụng chúng, chúng sẽ tạo ra giống như ký hiệu cộng +. Vì vậy, hãy bắt đầu.
1. Chiều Rộng & Chiều Cao (Width & Height)
Xác định width và height với Emmet rất dễ dàng. Bạn chỉ cần viết từ đầu tiên của chúng theo sau là kích thước bạn muốn thêm. Theo mặc định, nếu bạn không chỉ định các đơn vị, Emmet sẽ tạo chúng với đơn vị px. Các ký hiệu đơn vị có sẵn là phần trăm % và em.
 Chiều rộng và chiều cao trong Emmet
Chiều rộng và chiều cao trong Emmet
2. Văn Bản (Text)
Có một số biểu tượng thuộc tính văn bản dễ sử dụng và sẽ được tạo với giá trị mặc định. ta sẽ tạo ra text-align với giá trị left, td sẽ là text-decoration với giá trị none và tt sẽ trở thành text-transform với giá trị uppercase.
3. Nền (Background)
Để thêm nền, chỉ cần sử dụng chữ viết tắt bg. Bạn có thể kết hợp nó với bgi để có background-image, bgc cho background-color và bgr cho background-repeat. Bạn cũng có thể viết bg+ để có được danh sách đầy đủ các thuộc tính nền.
 Nền trong Emmet
Nền trong Emmet
4. Font Face
Dấu cộng không chỉ áp dụng cho nền. Đối với @font-face, bạn chỉ cần viết @f+ để có danh sách đầy đủ các thuộc tính @font-face. Nếu bạn gõ @f mà không có dấu cộng, thì bạn sẽ chỉ nhận được một @font-face cơ bản.
5. Các Thuộc Tính Khác (Miscellaneous)
Các thủ thuật tuyệt vời khác là bạn có thể viết tắt animation với văn bản anim. Nếu bạn thêm dấu trừ -, bạn sẽ nhận được thuộc tính animation với giá trị đầy đủ. Ngoài ra còn có văn bản @kf sẽ tạo ra danh sách đầy đủ các @keyframe.
 Các thuộc tính CSS khác trong Emmet
Các thuộc tính CSS khác trong Emmet
Emmet là một công cụ tiết kiệm thời gian rất lớn để hợp lý hóa quy trình phát triển của bạn. Nếu bạn chưa biết Emmet, thì vẫn chưa quá muộn để thử nó ngay bây giờ. Những thủ thuật trên chỉ là một số tính năng của Emmet. Có rất nhiều ký hiệu và cú pháp khác trong Emmet, đặc biệt là đối với CSS. Hãy truy cập docs hoặc cheat sheet của Emmet để đọc thêm nhé.
FAQ (Câu Hỏi Thường Gặp)
1. Emmet là gì và nó hoạt động như thế nào?
Emmet là một plugin cho phép bạn viết HTML và CSS nhanh hơn bằng cách sử dụng các đoạn mã viết tắt và mở rộng chúng thành code đầy đủ khi bạn nhấn phím Tab. Nó hoạt động bằng cách cung cấp một cú pháp đơn giản để tạo ra các cấu trúc HTML và CSS phức tạp.
2. Emmet hỗ trợ những trình soạn thảo code nào?
Emmet hỗ trợ rộng rãi các trình soạn thảo code và IDE phổ biến như Visual Studio Code (VS Code), Sublime Text, Atom, Brackets, Eclipse, Dreamweaver và nhiều trình soạn thảo khác.
3. Làm thế nào để cài đặt Emmet?
Hầu hết các trình soạn thảo code hiện đại đã tích hợp sẵn Emmet. Nếu trình soạn thảo của bạn chưa có, bạn có thể tìm và cài đặt Emmet từ cửa hàng plugin hoặc extension của trình soạn thảo đó.
4. Có những cú pháp Emmet cơ bản nào cần biết?
Một số cú pháp Emmet cơ bản bao gồm:
>: Lồng các phần tử (ví dụ:div>ptạo ra<div><p></p></div>)+: Tạo các phần tử cùng cấp (ví dụ:div+ptạo ra<div></div><p></p>)*: Nhân bản phần tử (ví dụ:li*3tạo ra ba thẻ<li>).: Thêm class (ví dụ:div.containertạo ra<div class="container"></div>)#: Thêm ID (ví dụ:div#headertạo ra<div id="header"></div>)
5. Emmet có thể giúp ích gì trong việc viết CSS?
Emmet cung cấp nhiều cú pháp viết tắt cho các thuộc tính CSS, giúp bạn viết CSS nhanh hơn. Ví dụ: w100 sẽ tạo ra width: 100px;, bgc#fff sẽ tạo ra background-color: #fff;, và m0-a sẽ tạo ra margin: 0 auto;.
6. Làm thế nào để tạo nhanh cấu trúc HTML5 với Emmet?
Bạn chỉ cần gõ dấu chấm than ! và nhấn phím Tab, Emmet sẽ tự động tạo ra cấu trúc HTML5 cơ bản cho bạn.
7. Tôi có thể tìm hiểu thêm về Emmet ở đâu?
Bạn có thể tham khảo tài liệu chính thức của Emmet tại docs.emmet.io hoặc xem cheat sheet tại docs.emmet.io/cheat-sheet/ để tìm hiểu thêm về các cú pháp và tính năng của Emmet. Brand Afropolitan Group
