Material Design, ngôn ngữ thiết kế đột phá của Google, đã ra mắt tại sự kiện Google I/O năm 2014. Không chỉ là cải tiến giao diện cho Android Lollipop, Material Design còn là hệ thống thiết kế thống nhất trên nhiều thiết bị và nền tảng. Bài viết này sẽ đi sâu vào tìm hiểu Material Design, từ nguyên lý cơ bản đến hướng dẫn thực hiện, giúp bạn nắm bắt xu hướng thiết kế hàng đầu này.
Contents
- Tìm hiểu về Material Design
- Nguyên lý cốt lõi của Material Design
- 1. Chất liệu là ẩn dụ:
- 2. Nét đậm, đồ họa và chủ ý:
- 3. Chuyển động mang ý nghĩa:
- Các thành phần của Material Design
- Mô hình (Patterns) trong Material Design
- Màu sắc, Biểu tượng và Hoạt ảnh trong Material Design
- Màu sắc:
- Biểu tượng:
- Hoạt ảnh:
- Thực hiện Material Design trên Web
- Sử dụng Framework CSS:
- Tuân theo hướng dẫn:
- Kết luận
 material-design
material-design
Material Design lấy cảm hứng từ vật liệu thực tế, kết hợp chúng vào một hệ thống thiết kế để tạo ra trải nghiệm người dùng đẹp mắt, trực quan và tương tác cao. Hãy cùng Afropolitan Group khám phá thế giới Material Design và cách áp dụng nó.
Tìm hiểu về Material Design
Material Design là một hệ thống thiết kế thống nhất, hoạt động trên tất cả các thiết bị và nền tảng hiện nay, từ điện thoại, máy tính bảng đến máy tính để bàn, và từ Android, iOS, Windows đến nền tảng Web. Mọi thiết kế đều mang lại trải nghiệm đồng nhất dù ở bất kỳ đâu.
Nguyên lý cốt lõi của Material Design
Ba nguyên lý chính cấu thành nên Material Design:
1. Chất liệu là ẩn dụ:
Lấy cảm hứng từ giấy và mực, Material Design tạo ra sự tương tác mượt mà giữa ánh sáng, bề mặt và chuyển động của các đối tượng.
2. Nét đậm, đồ họa và chủ ý:
Kiểu chữ, lưới, không gian, tỷ lệ, màu sắc và hình ảnh được sử dụng trong thiết kế in ấn truyền thống giúp nội dung của Material trở nên nổi bật hơn.
3. Chuyển động mang ý nghĩa:
Chuyển động trong Material Design phải mang ý nghĩa, phù hợp, tinh tế, rõ ràng và hiệu quả.
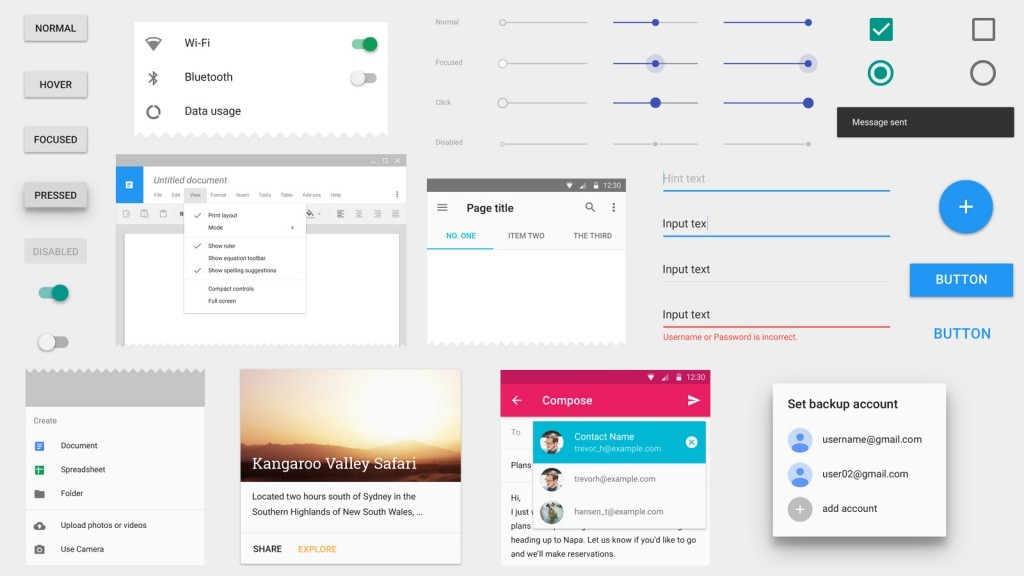
Các thành phần của Material Design
Material Design chú trọng đến từng chi tiết của các thành phần để chúng có thể được sử dụng một cách phổ biến. Các thành phần này bao gồm:
- Nút (Buttons)
- Công tắc (Switch)
- Thẻ (Card)
- Nhập văn bản (Text Input)
- Nút hành động nổi (Floating Action Button – FAB)
- Hộp thoại (Dialog)
- Thông báo (Toast)
- Menu phụ (Submenu)
- Tab
- …
 material-ccomponents
material-ccomponents
Mỗi thành phần đều có quy tắc và hướng dẫn riêng để đảm bảo tính thống nhất và tránh các yếu tố không cần thiết.
Mô hình (Patterns) trong Material Design
Bên cạnh các thành phần, Material Design còn cung cấp các mô hình cơ bản cho giao diện người dùng (UI) bổ sung, bao gồm:
- Định dạng dữ liệu
- Ngăn kéo điều hướng
- Xử lý lỗi
- Cử chỉ
- Kỹ thuật cuộn
- Tìm kiếm
- Cài đặt
- Tải hình ảnh
- Vuốt để làm mới
- …
Các mô hình này giúp cải thiện giao diện người dùng được tạo bằng các thành phần của Material.
Màu sắc, Biểu tượng và Hoạt ảnh trong Material Design
Màu sắc:
Lấy cảm hứng từ môi trường hàng ngày, Material Design mang đến bảng màu sống động và bất ngờ. Bạn có thể tham khảo bảng màu và tải xuống các mẫu màu để sử dụng.
Biểu tượng:
Google cung cấp bộ biểu tượng miễn phí và trên GitHub với nhiều tùy chọn cho các nền tảng khác nhau. Bạn cũng có thể tìm thấy bộ biểu tượng Material Design trên FlatIcon với định dạng vector (SVG & EPS), PSD và PNG.
![]() material-design-icons
material-design-icons
Hoạt ảnh:
Hoạt ảnh trong Material Design rất chân thực và trực quan, mỗi chuyển động đều mang ý nghĩa và thời gian chuyển tiếp phù hợp. Hiệu ứng gợn sóng nước được sử dụng cho các nút và thẻ để tạo ra sự tương tác hấp dẫn và phản hồi nhanh.
Thực hiện Material Design trên Web
Sử dụng Framework CSS:
Cách dễ nhất để thực hiện Material Design trên web là sử dụng framework như Materialize, Material UI hoặc Polymer.
 materialize
materialize
Tuân theo hướng dẫn:
Nếu bạn muốn tự viết code, hãy tuân theo hướng dẫn của Material Design và tham khảo danh sách kiểm tra.
1. Material Design là gì?
Material Design là ngôn ngữ thiết kế của Google, tập trung vào trải nghiệm người dùng trực quan và nhất quán trên nhiều nền tảng.
2. Lợi ích của việc sử dụng Material Design là gì?
Material Design giúp tạo ra giao diện đẹp mắt, dễ sử dụng và thân thiện với người dùng, đồng thời tăng tính thẩm mỹ và chuyên nghiệp cho sản phẩm.
3. Làm thế nào để áp dụng Material Design vào website?
Bạn có thể sử dụng framework CSS như Materialize hoặc tuân theo hướng dẫn của Google để tự viết code.
4. Material Design có phù hợp với mọi loại website không?
Material Design có tính linh hoạt cao và có thể được điều chỉnh để phù hợp với nhiều loại website khác nhau.
5. Tôi có thể tìm tài liệu học tập về Material Design ở đâu?
Bạn có thể tìm thấy tài liệu chi tiết trên trang web chính thức của Google dành cho Material Design.
6. Material Design có miễn phí sử dụng không?
Có, Material Design là một hệ thống thiết kế mã nguồn mở và miễn phí sử dụng.
7. Sự khác biệt giữa Material Design và các ngôn ngữ thiết kế khác là gì?
Material Design tập trung vào việc sử dụng các hiệu ứng chuyển động và chiều sâu để tạo ra trải nghiệm người dùng tự nhiên và trực quan hơn. Nó cũng nhấn mạnh vào tính nhất quán trên nhiều nền tảng.
Kết luận
Material Design là một hệ thống thiết kế tuyệt vời và đã trở thành một trong những xu hướng được mong đợi nhất. Với Material Design, Google đã chứng minh vị thế dẫn đầu của mình không chỉ trong lĩnh vực công cụ tìm kiếm và hệ điều hành di động mà còn trong lĩnh vực thiết kế.
